最近遇到一个问题,在表单页使用了jQuery Validation验证插件,但是页面内同时使用了select2插件,同时加了multiple属性,但是验证的时候死活不验证,于是上网搜索了相关资料,stackoverflow,csdn上都有类似的问题,但是给出的代码在我这里都不管用,于是这个折腾啊,中间差点考虑放弃前端验证,终于在捣鼓了2个小时之后终于解决了。
相关代码如下:
html代码1
2
3
4
5
6
7
8
9
10
11
12
13<div class="form-group">
<label class="col-sm-2 control-label" for="role">角色</label>
<div class="col-sm-10 col-md-4">
<select id="role" name="role[]" multiple="multiple" class="form-control" data-placeholder="请选择角色">
<option></option>
<option value="1">管理员</option>
<option value="2">财务</option>
<option value="3">客服</option>
<option value="4">运营</option>
<option value="5">售后</option>
</select>
</div>
</div>
js代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<script>
//select2
$('#role').select2();
//下面代码可以不加,加了用户体验会好一些
$(function () {
$("#role").change(function(){
$(this).valid();
});
});
//jqueryValidation表单验证
$('#dataForm').validate({
ignore: '',
rules: {
'role[]': {
required: true
}
},
messages: {
'role[]': {
required: '请选择角色'
}
},
});
</script>
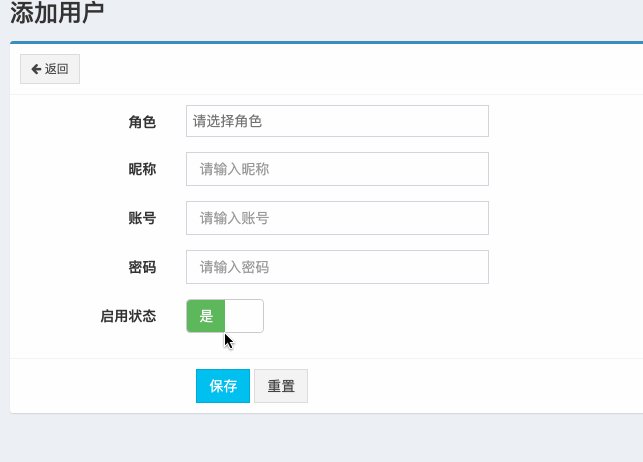
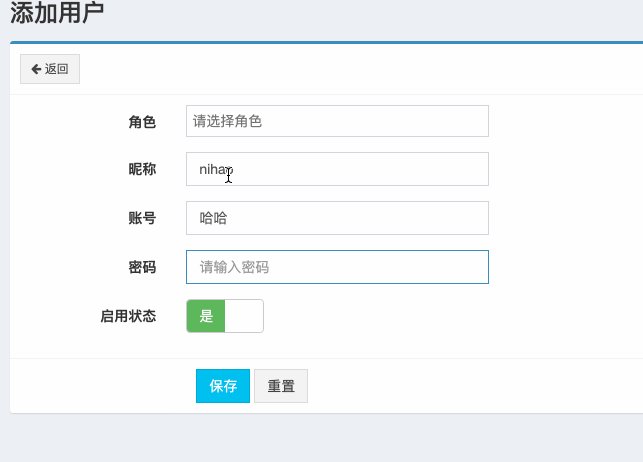
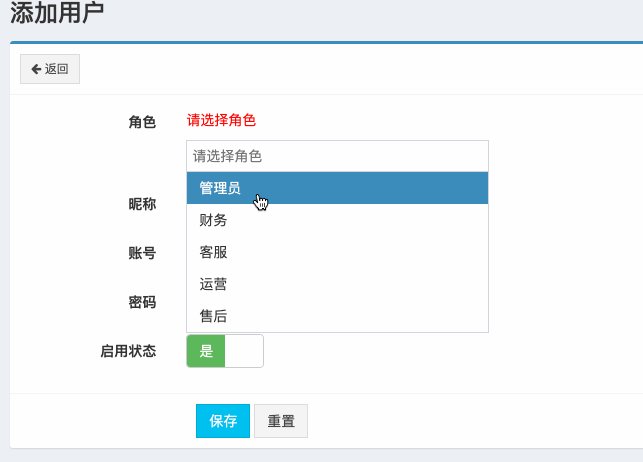
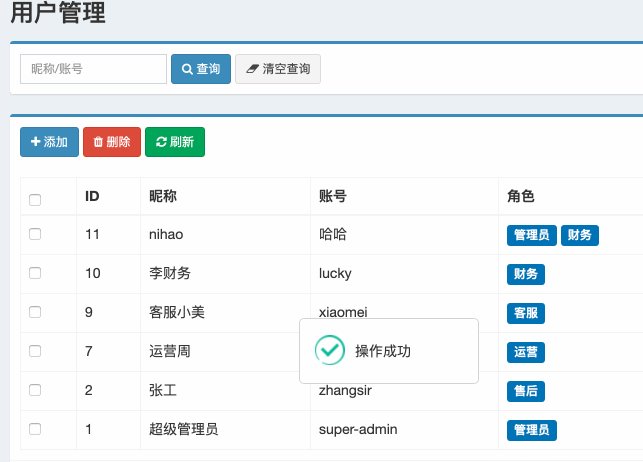
最终效果图如下: